반응형
Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- UseCase
- strucuture charat
- Bandit
- gof design pattern
- 객체 상속 속성 인스턴스 메소드 오퍼레이션
- ssh
- 암표거래
- factory metohd pattern
- ui 디자인 기본원칙
- telnet
- 소프트웨어공학 디자인패턴
- 팬인과 팬아웃
- 구조적 설계
- fan-in fan-out
- 리버스쉘
- 클래스 관계
- 디자인패턴
- usecase description
- 모듈구조도
- nc reverse shell
- base64
- status diagram
- prototypepattern 예시 example
- bandit21
- 상태다이어그램
- 매크로를 바라보는 시각
- 생성패턴 행위패턴 구조패턴
- cron
- madia designer ui design
- sofrware architeture
Archives
- Today
- Total
2.log
티스토리 블로그 사이드바 없애기 & 제목 폰트 사이즈 변경 본문
728x90
반응형
티스토리 새단장 할 겸 커스텀을 좀 해보려고 기존 스킨 #2 에서 필요없는 사이드 바를 없애고 제목 폰트를 조금 변경해 봄
1. 스킨 #2 에서 사이드바 없애기


01. 블로그 설정 메뉴 좌측 사이드바에서 꾸미기 > 스킨편집 > html 편집 클릭

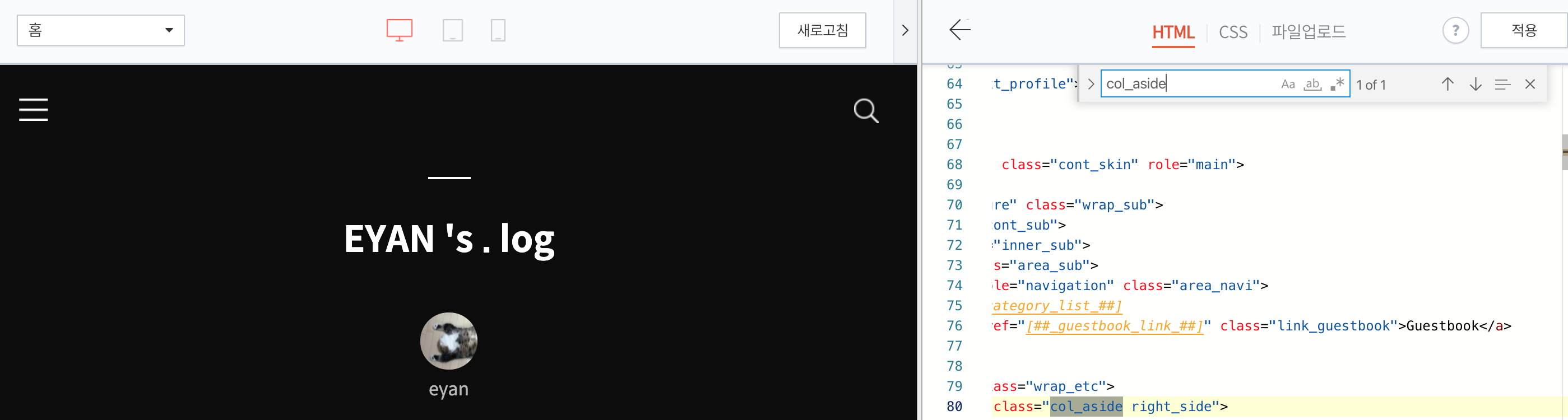
02. 들어가고 나면 요런 화면이 뜰 텐데 HTML 에서 ctrl + F 키 눌러서 col_aside left_side 를 검색
03. 해당 클래스 명을 가진 태그를 찾았다면 left 를 right 로 변경


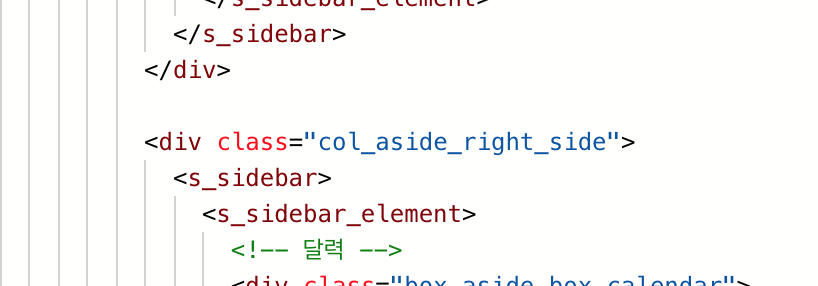
04. <!-- 달력 --> 위에있는 s_sidebar_element 태그를 찾아 위에있는 </div> 부터 <div class="col_aise_right_side"> 까지 지움


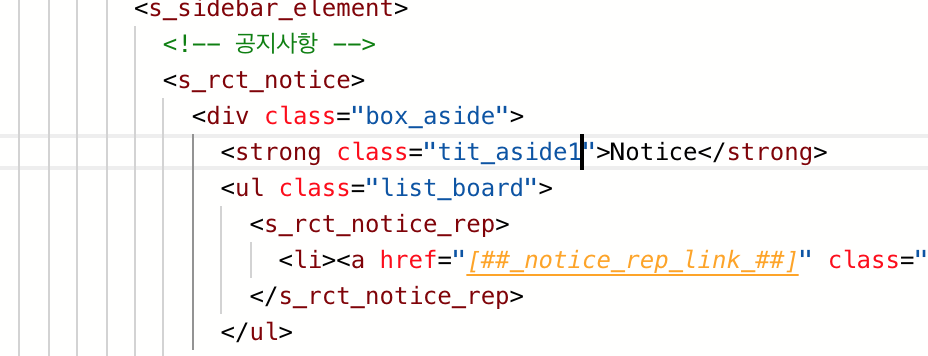
05. <!-- 공지사항 --> 아래에 있는 strong 태그의 클래스명을 tit_aside > tit_aside1 로 변경


06. css 창에 들어가 110줄 근처에 있는 .tit_aside 밑에 .tit_aside1 과 아래 내용 추가
.tit_aside1{display:block;margin-bottom:7px;color:#6bacce;padding-top: 30px;}
07. 마찬가지로 40줄 근처에 있는 .wrap_skin.navi_on 을 찾아 padding-left 를 960px > 320px 로 줄임


08. 마지막으로 83줄 근처에 있는 .navi_on .warp_sub 를 찾아 width 를 960px > 320px 으로 줄임


결과

아, 추가적으로 나는 스크롤바가 있으니 안 예뻐서 이것도 그냥 없애버렸는데 아래 코드를 CSS에 추가해 주면 됨
각각 티스토리 메인 페이지와 사이드바의 스크롤바를 안보이게 해주는 코드이고, 만일 메인 페이지 스크롤 바는 남겨두고 싶다면 저 코드는 삽입하면 안됨
/*scrollbar 없애기*/
body::-webkit-scrollbar {display: none;}
.area_sub::-webkit-scrollbar {display : none}

2. 티스토리 블로그 제목 폰트 속성 변경하기
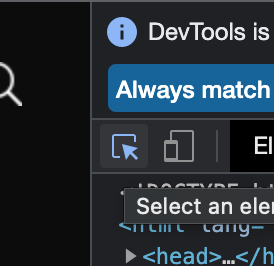
01. 개발자도구(F12) 로 해당 요소 클래스명 확인


이건 제목 뿐만이 아니라 다른 요소들도 마찬가지 방법을 적용시켜서 하면 되는데 개발자도구(단축키 F12)를 켜서 element 선택자 버튼 클릭하고 원하는 부분에 마우스를 갖다대면 해당 요소에 대한 정보를 알 수 있음
다른 것도 변경하고 싶은 분들은 같은 방법으로 시도해 보시길..
02. CSS 에서 link_post 찾아 폰트 속성 변경


제목 태그의 클래스명이 link_post 임을 확인했으니 CSS에서 이에 대한 옵션 몇 개만 수정해주면 됨
나는 글자 크기를 조금 줄이고 굵기를 조금 더 굵게 해주고 싶어서 font-weight 를 200 > 600 으로, font-size 를 42px > 32px 로 변경해 줌


끝.
728x90
반응형
Comments
