| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 구조적 설계
- status diagram
- fan-in fan-out
- bandit21
- 상태다이어그램
- ssh
- factory metohd pattern
- 매크로를 바라보는 시각
- UseCase
- 클래스 관계
- prototypepattern 예시 example
- 리버스쉘
- 객체 상속 속성 인스턴스 메소드 오퍼레이션
- ui 디자인 기본원칙
- strucuture charat
- gof design pattern
- usecase description
- sofrware architeture
- Bandit
- 모듈구조도
- madia designer ui design
- 암표거래
- 팬인과 팬아웃
- telnet
- nc reverse shell
- 소프트웨어공학 디자인패턴
- 생성패턴 행위패턴 구조패턴
- cron
- 디자인패턴
- base64
- Today
- Total
2.log
09 | UX UI 디자인 (feat. @Madia designer) 본문
핵심은 '사용자가 사용하기 쉽고 그들이 예상한 대로 동작' 하게 하는 것
리눅스 커맨드의 경우 철자 하나 잘못 쓰면 다 다시 써야 하고 작업이 수행되고 있는지 상태출력 역시 옵션으로 부여해야 함
일반 사용자 입장에서는 작업이 처리가 되고 있는건지 알 수가 없고 수정도 불편한 좋지 못한 디자인이라 할 수 있음
그리고 향후 프로젝트 할 때에 사이트를 하나 만들게 될 터인데 제공할 서비스가 기존에 이미 존재하여 사용자가 이미 거기 익숙해져 있을 경우 그러한 대형 사이트와 유사한 구조를 가지고 가야 사용자가 내 사이트에서도 방황하지 않고 쉽게 적응할 수 있음
또한 요즘에는 웹이라도 모바일 환경에서 접속하는 경우가 많기에 오늘은 실질적으로 도움이 될 만한 현업 디자이너분의 설명을 간략히 정리하고 마치려 함
기본적이지만 놓쳐서는 안될 UX UI 디자인팁 10
| 출처 : https://www.youtube.com/watch?v=ZT1UZQCTj_U, Madia designer
01 폰트
텍스트는 미적 기준이 아닌 가독성에 초점 두기 - 1 배수 기준 11 이상 (2 배수 기준 24)
02 버튼 사이즈
손가락 두께 고려해 버튼 거리, 사이즈 조절하여 터치 관련 오류 방지
03 아이콘 스타일
아이콘은 단순 그림이 아닌 사이트 전체 분위기 잡아주며 내비게이션 역할함
아이콘 수가 많아져도 통일감 유지되도록 일관성 있게 디자인하며, 해당 아이콘 클릭하면 어떤 기능을 하는지 충분히 예상가능 하도록 동작에 맞는 적절한 아이콘 부여해 주어야 함
04 접근성 (폰트 컬러기준)
너무 연하면 시각적으로 불편 겪을 수 있으므로 가독성 고려 (4.5:1로 설정)
05 통일감 없는 스타일
레이아웃 디자인 시 라운드 - 직각 등을 섞어 쓰는 방식은 사이트 전체 정체성에 혼란 줌
한 가지 기준 잡고 통일되게 하여 성격에 맞는 분위기 줄 수 있도록 할 것
06 계층구조
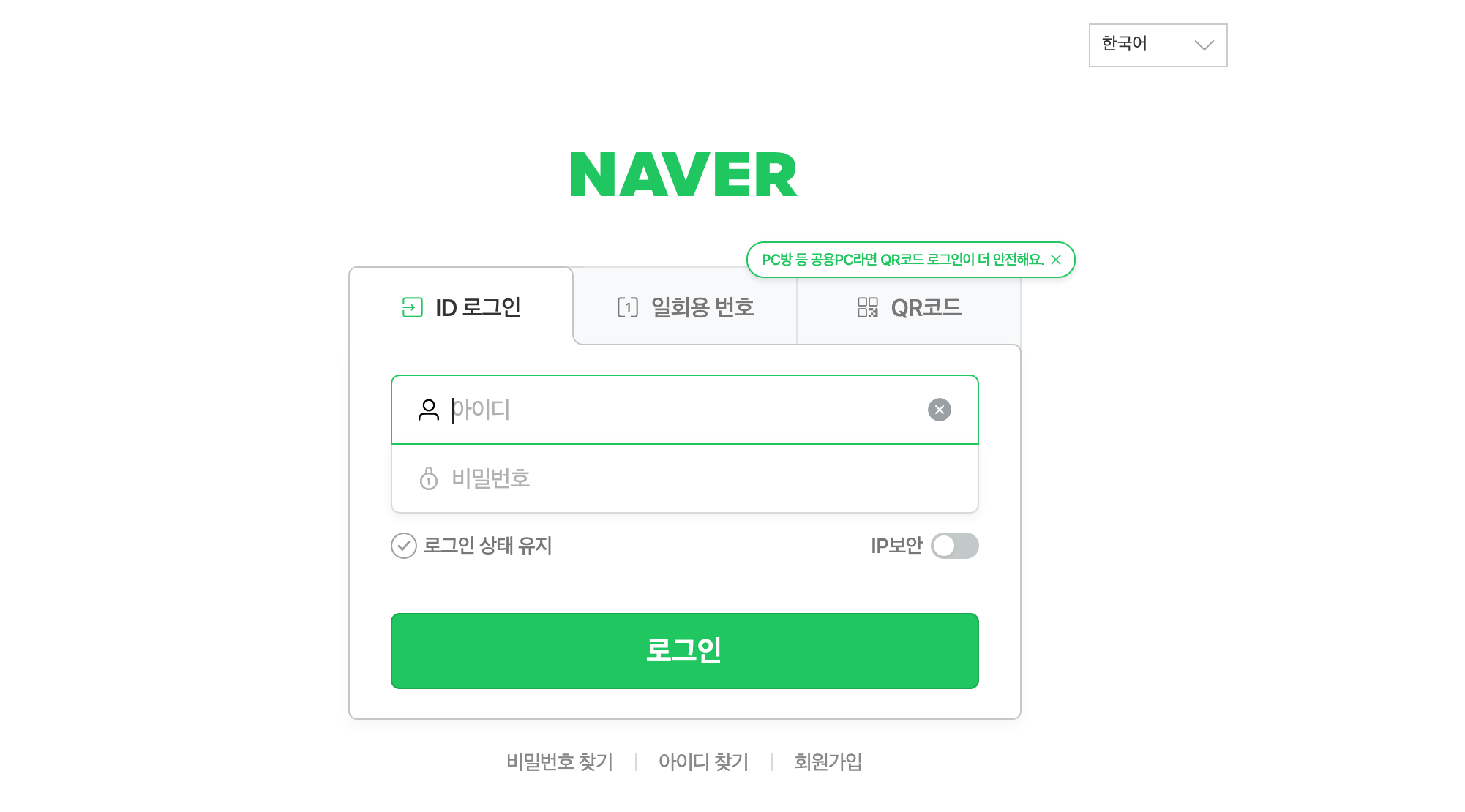
여러 개 버튼 동시에 노출될 때 '강-중-약' 중요도에 따라 강조하고자 하는 것은 부각, 상대적으로 메인이 아닌 부가 정보(ex. QR 로그인이 더 안전해요, 사용언어 선택)는 컬러, 사이즈 등 차이를 주어 중요한 정보가 바로 파악되도록 디자인

07 하단 내비게이션
앞서 아이콘에서 한 번 했던 이야기인데 아이콘만 봐도 어떤 아이콘인지 직관적으로 파악할 수 있도록 하며, 일반적으로 많이 쓰지 않는 아이콘은 덜어내거나 넣을 경우 정보 파악할 수 있도록 텍스트 추가해 주기
(+ 보통 5개 이상되면 가독성 안 좋아지므로 개수 조절 하기)
08 콘텐츠 간 여백
모바일 환경에서 상하 스크롤은 거의 무의미하므로 여백 가능한 넉넉히 두어 가독성 높이기
09 콘텐츠 간 그룹
서로 다른 콘텐츠튼 단으로 한 번 끊어 구분짓고, 컨텐츠 속에서도 라인 추가 or 카드 UI or 바닥에 연한 면 깔아서 구분해 줌
10 레이아웃
작은 화면 안에서 너무 잘게 쪼개지 말고 큼직하게 해서 가독성 높임
아무리 기능적으로 뛰어나도 사용하기 불편하면 무의미하다
' 사용자가 쉽게 쓸 수 있게' 디자인하기
'소프트웨어공학' 카테고리의 다른 글
| 10 | 디자인 패턴 (생성패턴) (0) | 2023.05.06 |
|---|---|
| 10 | 디자인 패턴 (요약) (2) | 2023.05.06 |
| 08 | 소프트웨어 아키텍처 (0) | 2023.04.30 |
| 07 | 설계 원리와 구조적 설계 (0) | 2023.04.28 |
| 06 | Sequence Diagram, State Diagram (0) | 2023.04.26 |




